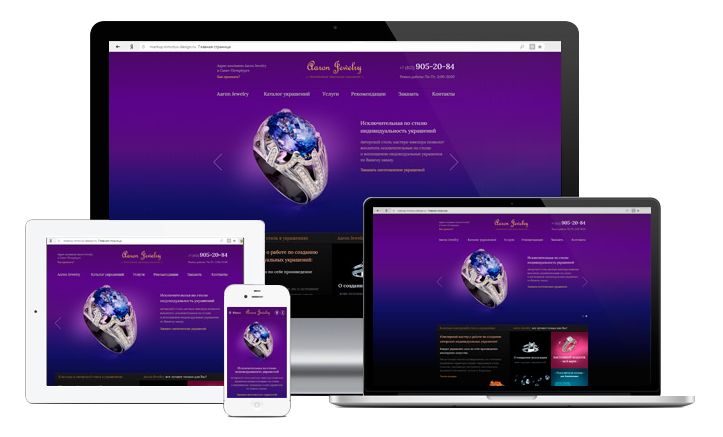
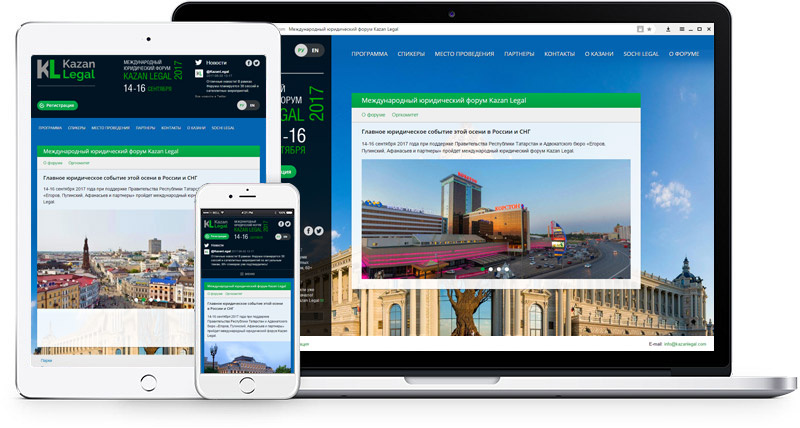
С ростом популярности мобильных устройств Android и iOS можно с уверенностью сказать, что разработка адаптивного сайта является актуальной задачей для большинства компаний, ориентированных на конечных покупателей, пользующихся мобильным интернетом.
Индивидуально разработанный и дружелюбный дизайн сайта (по англ. mobile-friendly user interface) позволит, с одной стороны, привлечь целевую аудиторию удобным представлением актуальной информации о товарах и услугах.
С другой стороны будет положительно воспринят поисковыми системами Яндекс и Google. Это поможет сайту занять в ТОП10 по основным ключевым словам прочные позиции (при условии наличия качественного уникального контента). Для примера посмотрите сайты интернет-магазинов Путевой и PetsWell.
Как оценить удобство использования адаптивного дизайна сайта
Адаптивный сайт считается готовым к проверке тогда, когда создана верстка шаблонов основных страниц.
Проверка представляет собой оценку качественных характеристик сайта с помощью Google Speed Test.
Система оценивает страницы по 100-бальной шкале. При этом тестируются два ключевых показателя — это удобство пользования сайтом и скорость его загрузки с ПК / смартфонов.
Производится анализ качества адаптивного дизайна. Кроме того, полученные оценки страниц можно сравнить с оценками соответствующих страниц сайтов-конкурентов.
Сколько стоит разработка адаптивного дизайна корпоративного сайта?
В среднем разработка индивидуального адаптивного дизайна сайта компании стоит на порядок дороже, чем разработка фиксированного дизайна сайта (для ПК).
Почему разработка адаптивного сайта стоит дороже?
Сложность разработки адаптивного сайта связана с трудоемкостью выполняемой работы. Ведь возникает необходимость создать дизайн-макеты для разных носителей, имеющих различные требования по расположению информации. К примеру, в макете первого экрана для планшета и смартфона рекомендуется экономить рабочее место для приоритетной подачи основной информации.
Важно решить нюансы навигации по главному меню и каталогу товаров, учитывая при этом области нажатия пальцем на экран смартфона / планшета.
Заказчику предоставляется для утверждения 3 комплекта макетов (по ширине 1024px, 768px, 320px). Отметим, что данный подход позволяет построить работу с перспективой на длительность и плодотворность сотрудничества.