Разработка веб-ресурса — это комплексная услуга, результатом которой является такой продукт как «веб-сайт» (сокр. сайт).
Визуальное представление сайтов
 Все веб-сайты можно условно разделить по визуальному представлению и назначению.
Все веб-сайты можно условно разделить по визуальному представлению и назначению.
В данной статье рассмотрим первый аспект — визуальное представление.
Дизайн веб-сайтов исторически разделен технологическим решением на следующие группы:
- Фиксированные (по ширине) сайты — визуально подходят для экрана ПК.
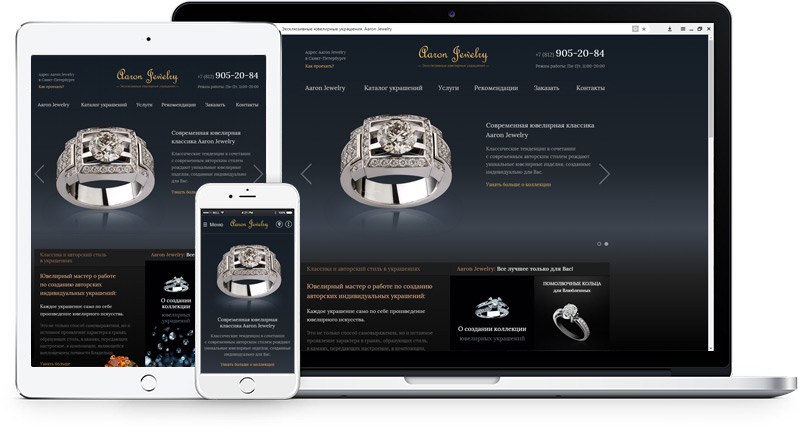
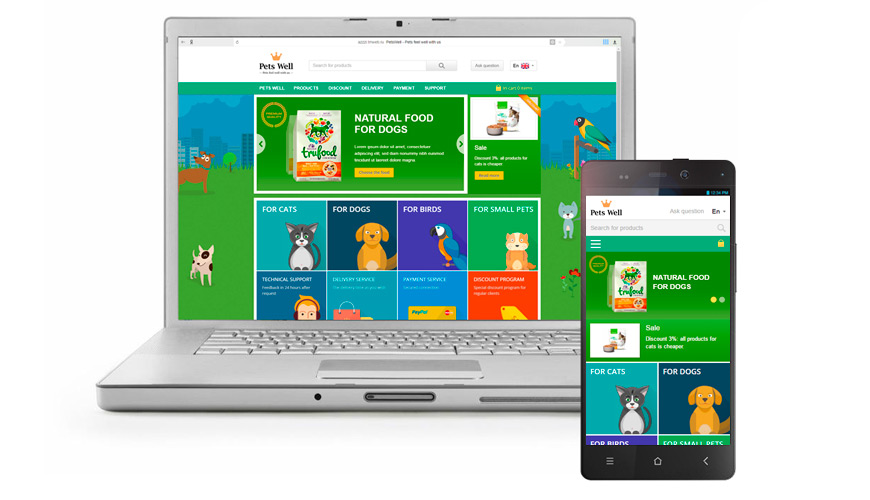
- Адаптивные сайты — для ПК, планшетов и смартфонов.
Краткая историческая справка о дизайне веб-сайтов
Исторически сначала были фиксированные сайты. Технологическая смена фиксированных сайтов на адаптивные сайты пришлась в России на 2010-2013 годы в связи с ростом популярности мобильного интернета.
Подробнее о динамике проникновения сети Интернет в России и росте мобильного трафика
Фиксированные сайты удобны только для ПК и ноутбуков
Фактически дизайн фиксированных сайтов масштабировался в меньший размер за счет пропорционального сжатия. Это приводило к невозможности нормального чтения и использования фиксированных по ширине элементов сайта на экране смартфона.
Определение ширины экрана в основе адаптивного дизайна сайтов
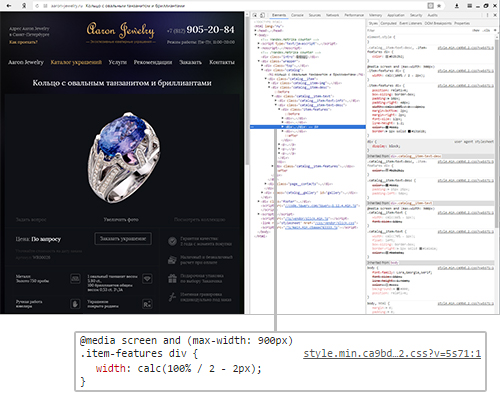
Адаптивные сайты используют технический метод определения ширины экрана (блоки @media в каскадных таблицах стилей CSS для грамотного отображения содержания по ширине экрана с учетом зрительного масштаба).
В Inmotus Design принято за стандарт выполнять адаптивный дизайн на три ключевые «точки» по ширине:
- 1024px — ширина экрана для ПК.
- 768px — ширина экрана для планшетов.
- 320px — ширина экрана для смартфонов.
Промежуточные размеры по ширине являются отчасти проблемными и адаптируются в ходе тестирования и отладки при помощи блоков правил @media.

Анализ качественных и количественных показателей дизайна сайта
Проверка качества адаптивных сайтов определяется несколькими критериями:
- Удобство использования с экрана мобильного устройства: логический принцип «удобно/не удобно» (навигация, чтение, масштаб элементов).
В англ. литературе: usability, mobile friendly. - Скорость загрузки — как быстро загружается интерфейс и контент сайта для мобильного устройства.
В англ. литературе: page speed. - Соответствие трендам дизайна — плоский дизайн (flat design), metro style, информационный дизайн и т.д.
Проверка качества адаптивного дизайна и верстки сайтов
Специалисты Inmotus Design проверяют качество адаптивного дизайна и верстки сайтов с помощью всех популярных обозревателей и смартфонов.

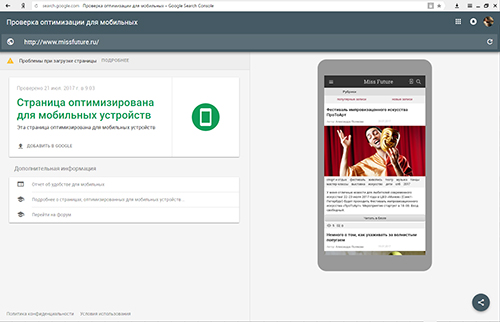
Скриншот анализа женского блога Miss Future в сервисе Google Mobile Friendly
Главное при тестировании адаптивного дизайна сайта: определить не только usability, но и скорость загрузки — для мобильного пользователя. Измерить эти показатели можно c помощью Google Speed Test и Google Mobile-Friendly.
В статье представлены положения на основе опыта разработки адаптивных сайтов в Inmotus Design.
Конверсия целевой аудитории на сайте с адаптивным дизайном
Основной вопрос, возникающий у профессионалов маркетинга, — это какова конверсия трафика целевой аудитории на сайте с адаптивным дизайном.
Не каждый представленный макет эффективен по своей композиции для целей маркетинга (получения заявок, нажатия на ссылку или кнопку и т.д.)
Фактически это означает, что необходимо проводить A/B тесты для выявления наиболее эффективных адаптивных дизайн-решений (по конверсии по «целям» маркетинга).